
УРОК Nº 10.
Учебник веб-разработки для начинающих по созданию сайтов, адаптированных под мобильные устройства
В основе "адаптивного дизайна" заложена идея одинаково хорошего отображения сайта на всех устройствах - от широкоформатных мониторов до смартфонов. Это подход к веб-дизайну, который устраняет различие между мобильной версией сайта и его десктопным аналогом. В случае с адаптивным дизайном это одно и то же.
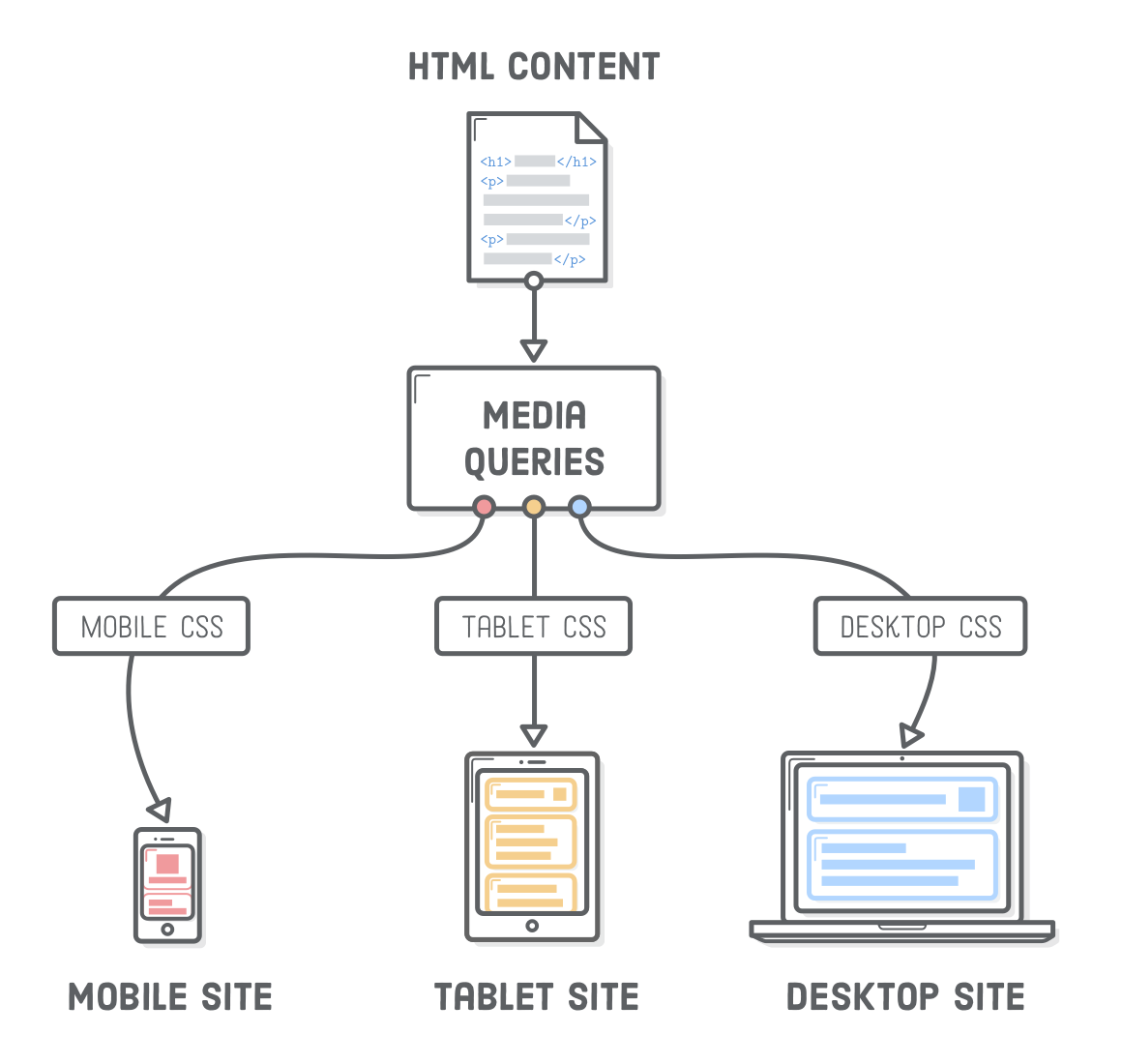
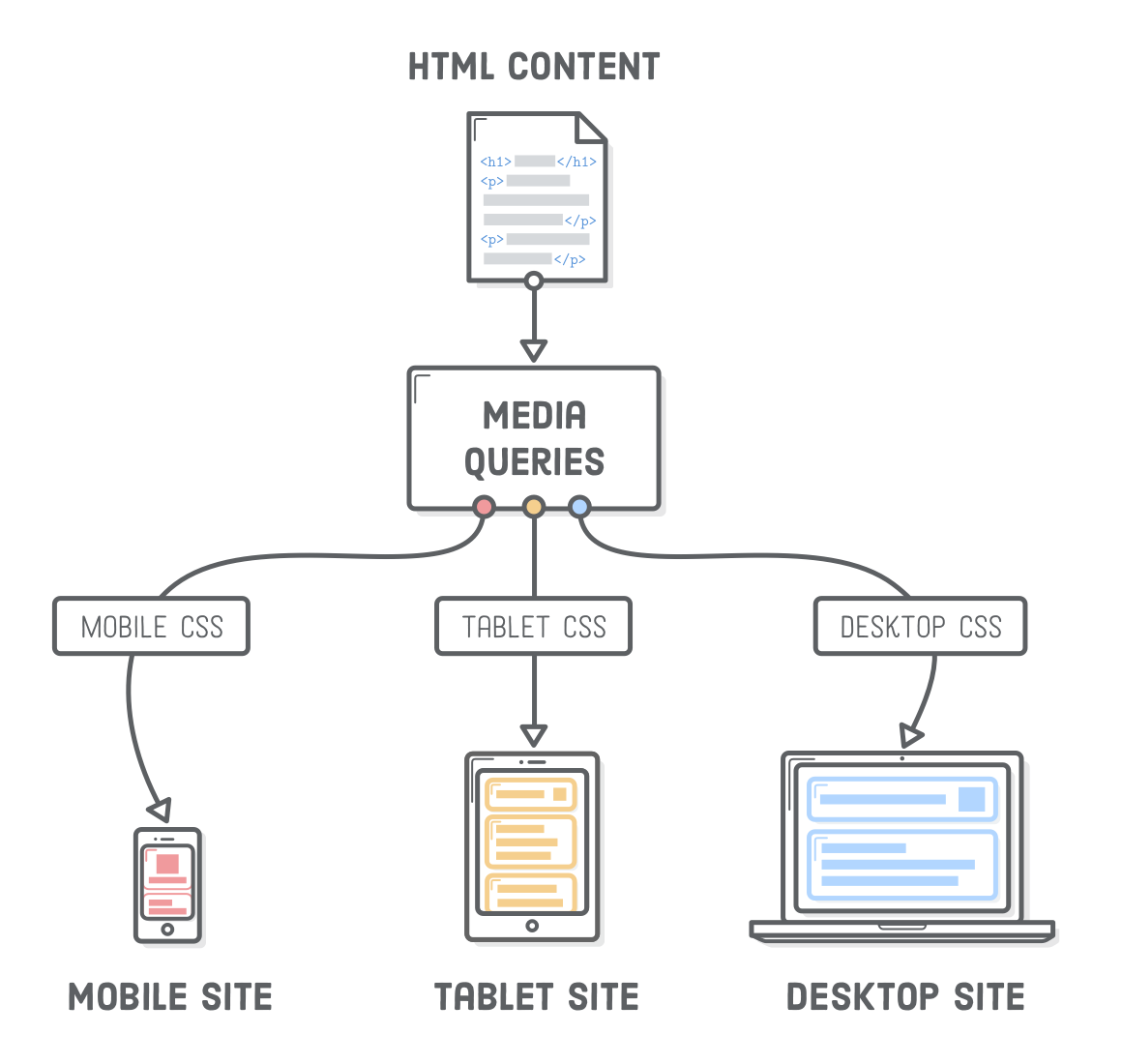
Адаптивный дизайн осуществляется на основе CSS "медиавыражений" [media queries]. Медиавыражения - это способ условного применения правил CSS. Они указывают браузеру игнорировать или применять определенные правила в зависимости от устройства пользователя.

Медиавыражения позволяют представить один и тот же HTML-контент в виде разных CSS-версток. Так, вместо того чтобы поддерживать один сайт для смартфонов и другой, не связанный с ним, для ноутбуков/ПК, можно использовать одну и ту же HTML-разметку (и веб-сервер) для них обоих. Всякий раз, когда мы добавляем новую статью или исправляем опечатку в HTML, эти изменения автоматически отражаются как в мобильном, так и в широкоэкранном макете. Именно по этой причине мы отделяем контент от внешнего вида.
На этом уроке вы узнаете, что медиавыражения - это всего лишь тонкая обертка вокруг старого доброго CSS, с которым мы работали до сих пор. Также вы узнаете, что реализовать адаптивный макет на самом деле довольно просто. А вот адаптивные изображения - это совсем другая история).
Создайте новый проект, назвав его responsive-design и новый файл - responsive.html. Это самая пустая веб-страница, которую вы видели на этом курсе, но вскоре она продемонстрирует нечто очень важное.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'/>
<title>Responsive Design</title>
<link rel='stylesheet' href='styles.css'/>
</head>
<body>
<!-- Здесь ничего нет! -->
</body>
</html>
Также для этого урока загрузите несколько изображений. Распакуйте их в ту же папку, что и responsive.html, сохранив родительскую папку images. Ваш проект должен выглядеть примерно так:

Мы начнем с малого - обновим цвет фона элемента <body> в зависимости от ширины устройства. Это хороший способ убедиться, что наши медиавыражения действительно работают, прежде чем перейдем к сложным макетам.

Давайте разграничим узкую, среднюю и широкую верстки CSS, создав новую таблицу стилей styles.css и добавив в нее следующее:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Стили для смарфонов */
@media only screen and (max-width: 400px) {
body {
background-color: #F09A9D; /* Красный */
}
}
/* Стили для планшетов */
@media only screen and (min-width: 401px) and (max-width: 960px) {
body {
background-color: #F5CF8E; /* Желтый */
}
}
/* Стили для ноутбуков и ПК */
@media only screen and (min-width: 961px) {
body {
background-color: #B2D6FF; /* Синий */
}
}
При изменении размера браузера вы должны увидеть три разных цвета фона: синий, если ширина больше 960px, желтый, если от 401px до 960px, и красный, если меньше 400px.
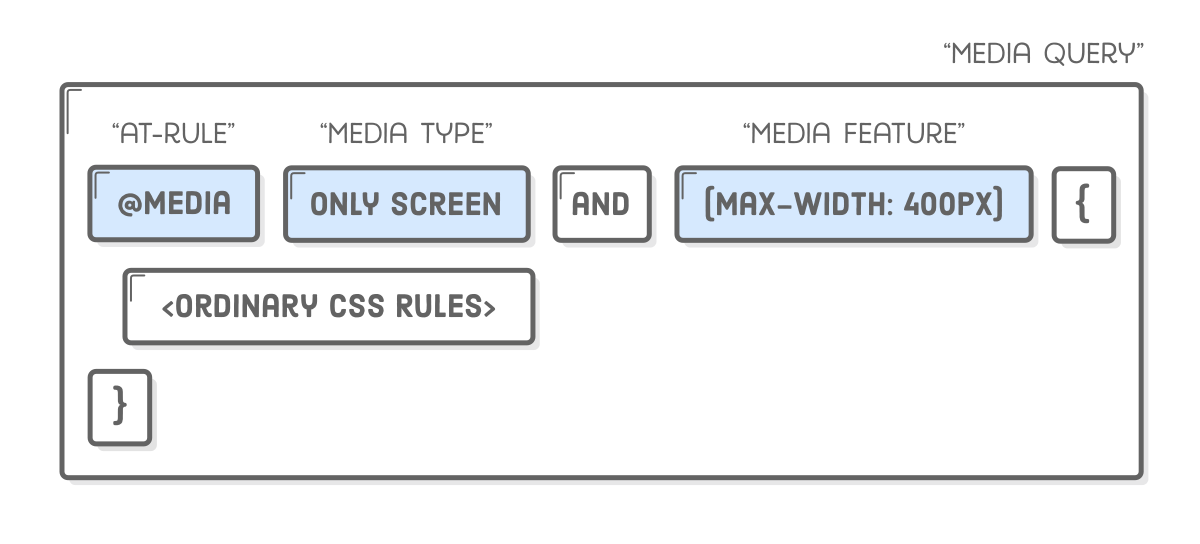
Медиавыражения всегда начинаются с @media. Это "at-правило". За ним следует какое-то условное выражение, а затем фигурные скобки. Внутри фигурных скобок помещается куча обычных правил CSS. Браузер воспринимает эти правила только когда выполняется условие.

only screen это "медиа тип", означающий, что содержащиеся в нем стили должны применяться только к устройствам с экранами (в отличие от распечатываемых документов, например, когда вы в браузере нажимаете комбинацию клавиш Cmd+P*). Значения min-width и max-width называются "медиафункциями" [media features]. Они указывают размеры устройств, на которые вы ориентируетесь.
Вышеперечисленные медиавыражения являются наиболее распространенными, но существует множество других условий, которые можно проверить, включая портретный или ландшафтный** режим, разрешение экрана, наличие или отсутствие мыши.
* - в Windows: Ctrl+P;
** - portrait / landscape mode - расхожее обозначения вертикального и
горизонтального режима отображения.
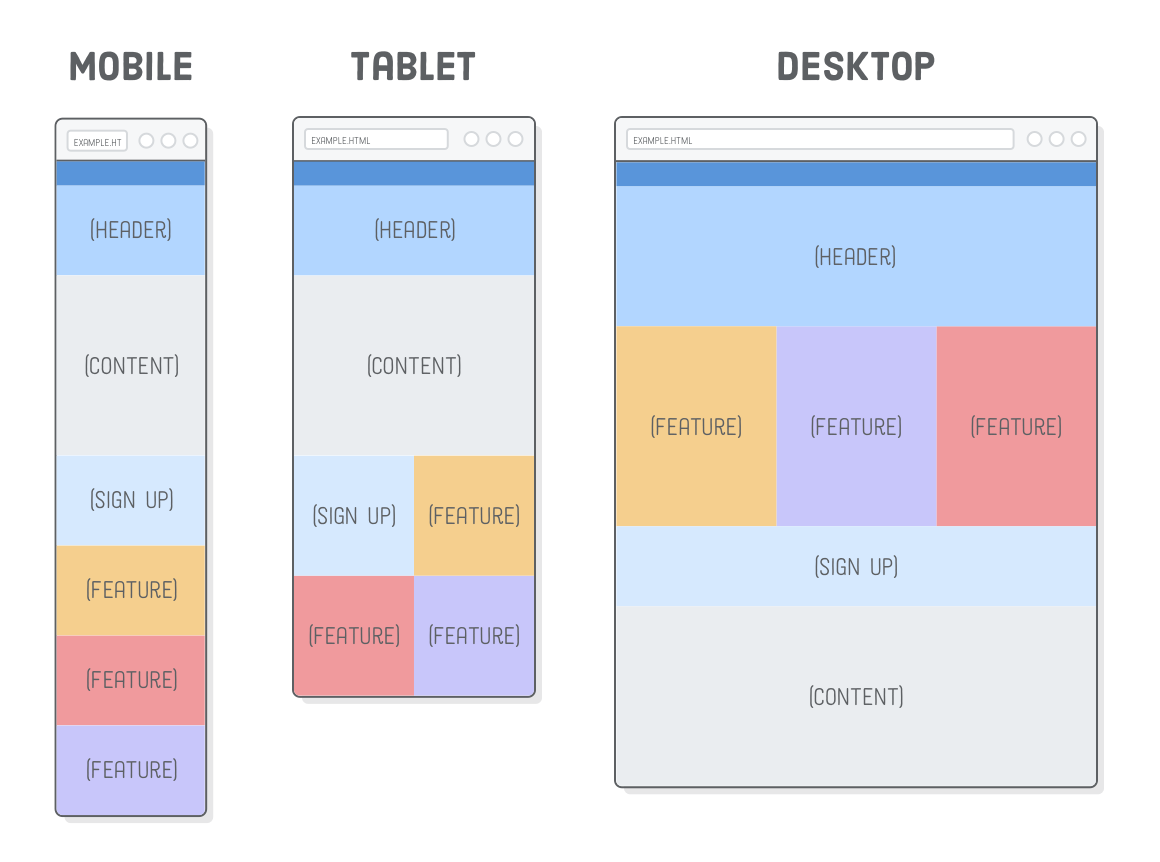
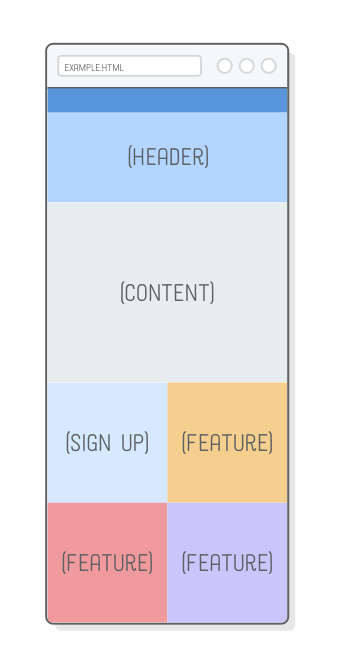
Итак, @media - это то, как мы определяем различные макеты для определенной ширины устройства. Но какие макеты мы на самом деле пытаемся реализовать? Пример веб-страницы для этой главы будет выглядеть примерно так:

В реальном мире именно ваш веб-дизайнер должен предоставить вам такие макеты. Ваша задача как разработчика - воплотить отдельные верстки CSS с помощью медиавыражений, чтобы разделить различные правила CSS, применимые к каждой из них.
Существует несколько четко определенных шаблонов того, как макет для ноутбуков/ПК превращается в макет для мобильных устройств. Мы используем так. наз. "перевертыш" (layout shifter). Многие из этих решений относятся к области дизайна, что выходит за рамки данного учебника, ориентированного на код. Однако есть две концепции, которые вы как разработчик должны хорошо для себя уяснить:

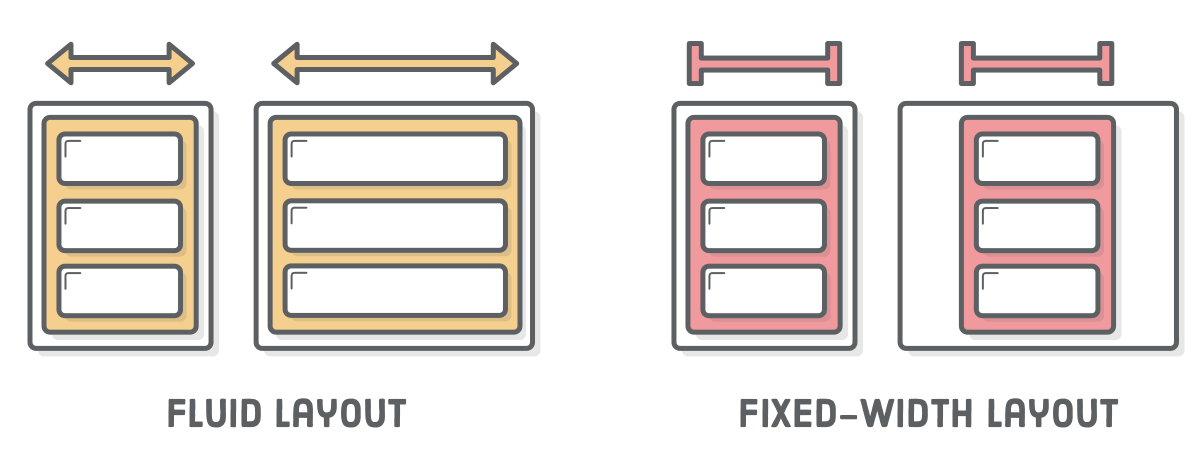
В нашем примере веб-страница для мобильных устройств и планшетов жидкая, а для настольных ПК - фиксированной ширины.
Большинство шаблонов адаптивного дизайна имеют схожее поведение, используя жидкие макеты для смартфонов и планшетов и макеты фиксированной ширины для более широких экранов. На это есть своя причина.
Жидкие макеты позволяют ориентироваться не на определенные мобильные устройства, а на диапазон ширины экрана. Это очень важно для веб-дизайнеров. Когда они создают мобильный макет, они не пытаются сделать что-то, что будет хорошо смотреться на iPhone 6s, Galaxy S7 или iPad mini - они разрабатывают жидкий макет, который будет хорошо смотреться в диапазоне от 300 до 500 пикселей (или любом другом).
Иными словами, точные значения пикселей для параметров min-width и max-width в медиавыражении (в совокупности известные как "точки останова"* для адаптивного сайта) на самом деле не имеют значения. Нашему сайту все равно, с какого устройства его просматривает пользователь. Все, что ему нужно знать, - это то, чтобы отображаемый макет выглядел красиво на ширине 400 пикселей (или любой другой).
* - точку останова также называют "брейкпоинт". Это прямое заимствование исходного термина breakpoint.
Давайте сразу же приступим к воплощению приведенных выше скриншотов. Всегда стоит начинать с мобильного макета и затем переходить к десктопной версии. Макеты для настольных ПК обычно сложнее их мобильных аналогов. Подход "mobile-first" максимально увеличивает объем CSS, который потом можно использовать в последующей верстке.
Сначала в responsive.html заполним элемент <body> несколькими пустыми блоками. Чтобы было проще различать блоки, в каждом из них есть картинка.
<div class='page'>
<div class='section menu'></div>
<div class='section header'>
<img src='images/header.svg'/>
</div>
<div class='section content'>
<img src='images/content.svg'/>
</div>
<div class='section sign-up'>
<img src='images/sign-up.svg'/>
</div>
<div class='section feature-1'>
<img src='images/feature.svg'/>
</div>
<div class='section feature-2'>
<img src='images/feature.svg'/>
</div>
<div class='section feature-3'>
<img src='images/feature.svg'/>
</div>
</div>
А теперь наши базовые стили, которые должны применяться ко всем макетам (мобильным, планшетным и десктопным). Убедитесь, что они добавлены выше ранее созданных правил @media, но при этом ниже правила универсального селектора, которое сбрасывает наши отступы margins и paddings:
.page {
display: flex;
flex-wrap: wrap;
}
.section {
width: 100%;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
.menu {
background-color:
/* синий */
height: 80px;
}
.header {
background-color: #B2D6FF;
/* голубой */
}
.content {
background-color: #EAEDF0;
/* светлый серый */
height: 600px;
}
.sign-up {
background-color: #D6E9FE;
/* серо-голубой */
}
.feature-1 {
background-color: #F5CF8E;
/* желтовато-оранжевый */
}
.feature-2 {
background-color: #F09A9D;
/* розоватый */
}
.feature-3 {
background-color: #C8C6FA;
/* лавандовый */
}
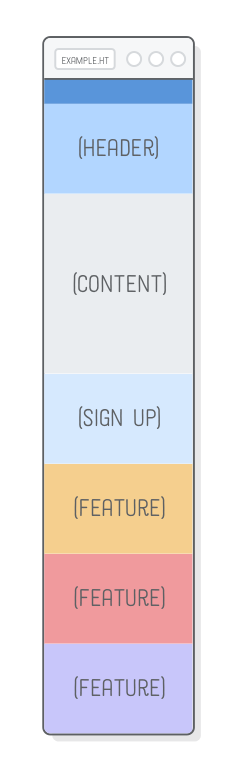
Уменьшая окно браузера, увидим, что таким образом получается весь наш мобильный макет. Довольно просто, да? Никаких медиавыражений не требуется. Вот почему это называется "mobile-first" - мобильная версия не требует никакой специальной обработки. Также обратите внимание на свойство flex-wrap в содержащем .page div. Оно легко позволит применить наши макеты для отображения на планшетах и ПК.

Сохраняя эти базовые стили вне медиавыражений, можно дополнять и переопределять их по мере реализации наших конкретных макетов. Это очень удобно, если, например, ваш дизайнер захочет изменить цветовую схему для всего сайта. Вместо того чтобы искать лишние объявления о цвете фона в нескольких правилах @media, достаточно обновить его здесь. Это изменение автоматически применяется к макетам для смартфонов, планшетов и ноутбуков/ПК.
Переходим к макету для планшета. Единственное различие между мобильным и планшетным макетами заключается в том, что разделы Sign Up и Feature формируют сетку 2×2, а не одну колонку.
Flexbox позволяет сделать это довольно легко. Достаточно установить ширину flex-элементов на половину экрана, и flex-wrap позаботится об остальном. Конечно, мы хотим, чтобы это поведение применялось только к экранам размером с планшет, поэтому его нужно включить в правило @media. Замените существующий медиазапрос /* Стили для планшета */ следующим:
/* Стили для планшета */
@media only screen and (min-width: 401px) and (max-width: 960px) {
.sign-up,
.feature-1,
.feature-2,
.feature-3 {
width: 50%;
}
}
Чтобы увидеть эти изменения, убедитесь, что ширина окна вашего браузера составляет от 400 до 960 пикселей, затем прокрутите страницу вниз. Вы должны увидеть разноцветную сетку:

Опять же, не имеет значения точная ширина экрана: этот макет будет плавно реагировать на любую ширину в диапазоне медиазапроса. Наш мобильный макет жидкий, так что теперь у нас есть сайт, который выглядит красиво (хотя и несколько пустым) на любом устройстве с шириной экрана менее 960px.
Вот тут-то и пригодится наш макет для десктопа. Мы не хотим, чтобы наша веб-страница бесконечно расширялась, поэтому зададим ей фиксированную ширину и выровняем по центру с помощью auto-margins. Как и в случае со стилями для планшетов, это нужно сделать в медиазапросе. Замените существующий медиазапрос /* Стили для ноутбуков и ПК */ следующим:
/* Стили для ноутбуков и ПК */
@media only screen and (min-width: 961px) {
.page,
width: 960 px;
margin: 0 auto;
}
.feature-1,
.feature-2,
.feature-3 {
width: 33.3%;
}
.header {
height: 400 px;
}
}
Это дает нам правильную ширину для всего. Теперь у нас есть больше возможностей поэкспериментировать. Для удобства наших экспериментов мы немного увеличили размер заголовка. Почти готово, но наш макет для ноутбуков/ПК требует некоторого переупорядочивания: блоки Sign Up и Content должны отображаться ниже блоков Features.

Вот где флексбокс действительно блистает. Попытка создать такую комбинацию макетов для смартфонов и ноутбуков/ПК была бы очень сложной при использовании плавающих элементов floats. С помощью flexbox-свойства order это можно сделать всего парой строк CSS. Добавьте в медиазапрос для ноутбуков и ПК следующие правила :
.sign-up {
height: 200 px;
order: 1;
}
.content {
order: 2;
}
Ура! Адаптивный сайт! Весьма неплохо, учитывая то, что нам потребовалось менее сотни строк CSS. Что еще более важно, чтобы приспособить макеты для смартфонов, планшетов, ноутбуков и настольных ПК, не пришлось изменять ни одной строки HTML.
Это был лишь один пример создания адаптивного (отзывчивого) сайта. Вы можете использовать эти же приемы для реализации любого другого дизайна. Начните с базовых стилей, применяющихся ко всему сайту, затем подстройте их под ширину различных устройств, выборочно применяя правила CSS с помощью @media. Можно добавить еще одно медиавыражение, создающее особый макет для сверхширокоформатных мониторов.
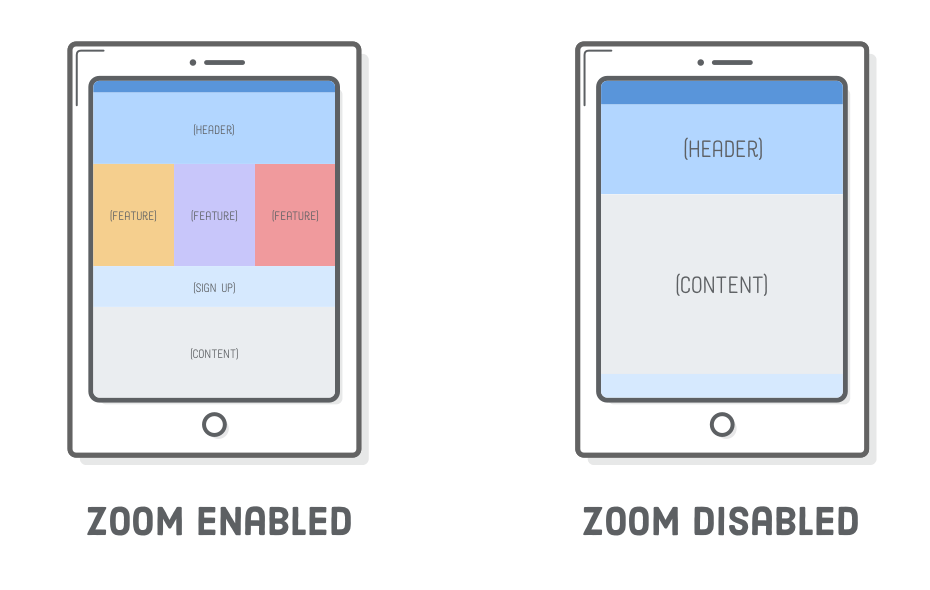
Для закрытия темы создания адаптивной веб-страницы, осталось решить последнюю задачу. До появления адаптивного дизайна мобильные устройства могли работать только с версией для ноутбуков/ПК. При этом мобильное устройство тупо уменьшало масштаб, чтобы вместить в ширину своего экрана весь макет для ноутбука/ПК. Пользователю приходилось просто увеличивать масштаб.

Такое поведение по умолчанию не позволит мобильным устройствам использовать наш мобильный макет, что, разумеется, очень плохо. Чтобы отключить его, добавьте следующий элемент в <head> нашего документа. Как и <meta charset='UTF-8'/>, это критически важный элемент, который должен присутствовать на каждой созданной вами веб-странице:
<meta name='viewport'
content='width=device-width, initial-scale=1.0, maximum-scale=1.0' />
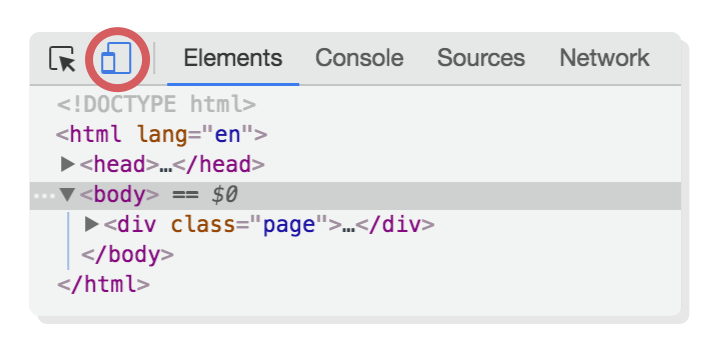
Чтобы увидеть это в действии, нам нужно смоделировать мобильное устройство в браузере ПК. Это немного сложно, учитывая ваш начальный уровень, но можно попробовать. В Google Chrome откройте файл responsive.html, затем в строке меню выберите View > Developer > Developer Tools. Чтобы смоделировать мобильное устройство, нажмите на иконку Toggle Device Toolbar (см. скриншот ниже).

В браузере должна появиться версия приведенного выше скриншота с отключенным масштабированием, поскольку теперь он прикидывается мобильным устройством. (Мы оставим подробное обсуждение инструментария Chrome dev tools для одного из следующих учебников).
Если вы читаете эти строки на смартфоне, вы можете сравнить обе версии нашего проекта - это "до", а это "после". Как говорится - "почувствовуйте разницу!"
Хотите верьте, хотите нет, но это все, что нужно знать для создания адаптивных сайтов. Попросту говоря, нас заботят только три вещи:
В начале этого урока вы узнали разницу между жидкими макетами и макетами с фиксированной шириной. Затем мы создали стили, ориентированные на мобильные устройства. На основе общего набора базовых стилей там использовались медиавыражения для создания макетов для планшетов и ноутбуков/ПК. И наконец, мы отключили у мобильных браузеров стандартное масштабирование окна просмотра.
Итак, это была простая часть адаптивного дизайна. На следующем уроке мы изучим сложную часть - изображения. Создание различных CSS для определенных (мобильных) устройств не так уж сложно, в то время как оптимизация изображений для этих устройств требует более тщательного планирования.